Upload
Campo per la selezione e il caricamento di file
ComponentiMetadati e link per approfondire
Quando usarlo
Usa il componente Upload quando è necessario permettere agli utenti di caricare file o immagini. Questo componente è utile in contesti come:
- form di registrazione o profili utente dove si richiede una foto del profilo;
- form per la richiesta di servizi online che prevedono il caricamento di documenti singoli o multipli;
- piattaforme di condivisione di contenuti dove gli utenti possono caricare documenti, immagini o altri file multimediali;
- form di supporto tecnico che richiedono allegati di screenshot o messaggi di errore per diagnosticare problemi;
- qualsiasi altro contesto in cui è necessario raccogliere file direttamente dagli utenti.
Come usarlo
Per usare correttamente il componente Upload, è importante comprendere le diverse varianti disponibili e come ciascuna può essere utilizzata per migliorare l'esperienza utente.
Variante Lista file
Questa è la variante più comune e semplice di upload e funziona bene per tutti i tipi di file, inclusi documenti, immagini e altri tipi di media.
Variante Drag and Drop
Questa variante permette agli utenti di trascinare direttamente i file in un'area designata per il caricamento.
Questo metodo è particolarmente utile per caricare rapidamente più file ed è raccomandata per interfacce dedicate a dispositivi con trackpad o mouse. Non è invece consigliato per interfacce dedicate principalmente a dispositivi mobile.
Se usi questa variante assiccurati che l'area di caricamento sia ben visibile e definita, e fornisci la possibilità di annullare il caricamento appena effettuato e caricare un nuovo file.
Variante Avatar
Questa variante è particolarmente utile nelle applicazioni dove si caricano foto del profilo o immagini specifiche. Gli utenti cliccano su un'icona o su una miniatura dell'immagine per aprire il dialogo di selezione file. Se usi questa variante, attenzione a rendere chiaro che l'area dell'immagine è cliccabile.
Variante Galleria
Questa variante è dedicata al caricamento di immagini per un galleria. Le miniature (thumbnail) mostrate indicano che il caricamento è andato a buon fine. Se usi questa variante, indica chiaramente i formati, le dimensioni e il peso massimo supportati.
Accessibilità
Lo stato delle verifiche di accessibilità effettuate sul componente Bootstrap Italia
| Caratteristica | Stato | Descrizione |
|---|---|---|
Visivamente accessibile | Pronto | Uso e contrasto dei colori, leggibilità |
Amichevole con lettori di schermo | Pronto | Struttura titolazioni, etichette e testi alternativi |
Navigabile | Verifica in corso | Focus, struttura, navigazione da tastiera o altri device |
Comprensibile | Pronto | Comprensibile, prevedibile, gestione semplice dell’errore |
Stato del componente
Lo stato del presente componente nelle diverse librerie di design e sviluppo del design system
| Libreria | Stato componente | Link |
|---|---|---|
UI Kit Italia (design) | Pronto | KitUI Kit Italia su Figma (si apre in una nuova finestra) |
Bootstrap Italia | Da rivedere | Scheda documentazione (si apre in una nuova finestra) |
React | Non presente | Scheda Storybook (si apre in una nuova finestra) |
Angular | Pronto | Scheda documentazione (si apre in una nuova finestra) |
Anatomia
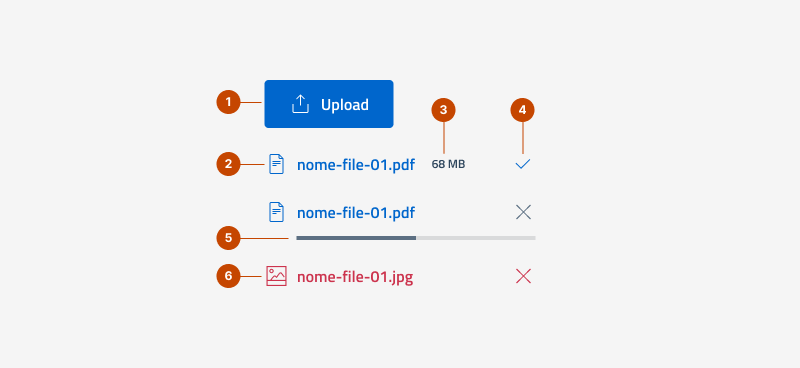
Variante Lista file

- pulsante, necessario per avviare il caricamento di un file;
- nome del file, coincide con il nome originale e può essere accompagnato da un'icona;
- dimensioni del file, può essere espresso in vari formati a seconda del peso;
- icona stato caricamento, indica lo stato del caricamento;
- barra progresso, mostra la percentuale di avanzamento;
- stato di errore, tutti gli elementi vengono colorati di rosso in caso di problemi durante il caricamento.
Variante Avatar
![]()
- immagine, è l'immagine attualmente caricata;
- etichetta e icona, fanno parte dell'azione di modifica e caricamento di una nuova immagine;
- forma di sfondo, copre l'immagine per metà e contiene gli elementi del punto 2.
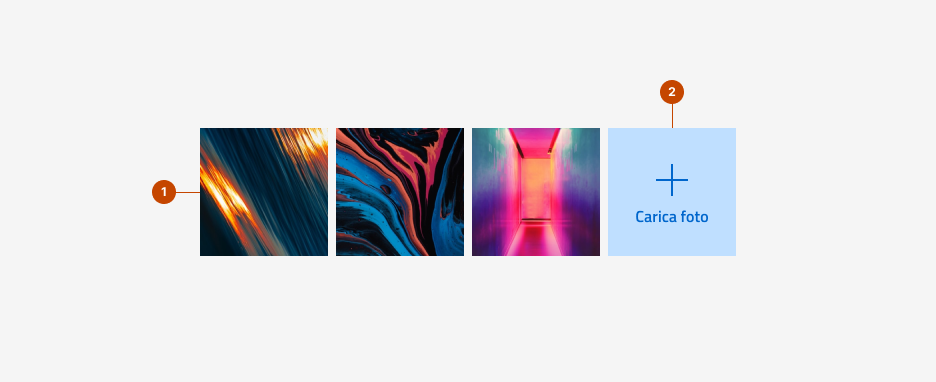
Variante Galleria

- lista di immagini, le immagini attualmente present in una galleria;
- pulsante, ha la stesse dimensioni di un'immagine presente nella lista e permette il caricamento di un nuovo file.
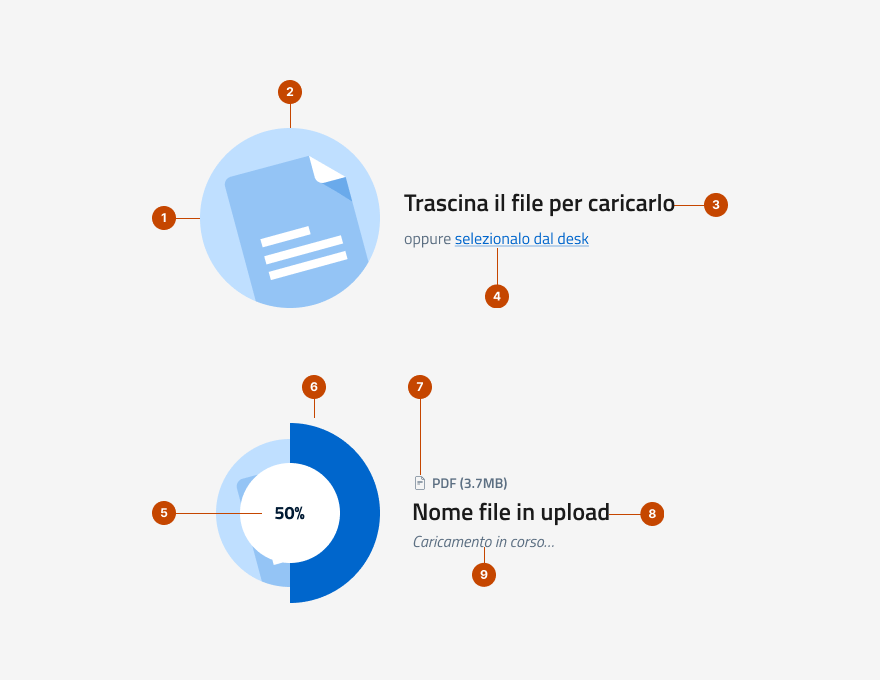
Variante Drag and Drop

- icona, rappresenta l'immagine di un file;
- testo di supporto, indica cosa fare per iniziare il caricamento di un file;
- link, permette il caricamento classico tramite selezione manuale;
- barra di progresso, mostra l'avanzamento e circonda l'icona rappresentativa;
- percentuale, indica l'avanzamento in termini percentuali;
- dettagli file, mostra formato e dimensioni del file;
- nome del file, il nome del file nel formato originale;
- stato, indicazione di avanzamento in formato testuale.
Comportamento
Variante Lista file
- Cliccando sul pulsante è possibile selezionare uno o più file e confermare la selezione.
- Durante il caricamento viene mostrata una barra di progresso per ciascun file.
- Nel caso ci sia un problema con il caricamento di un file, questo viene indicato con il colore di stato di errore.
- L’utente può annullare il caricamento di un file cliccando sull’icona “X” ad esso correlata.
- Al termine di un caricamento andato a buon fine, viene mostrata un’icona di conferma.
Variante Drag and Drop
- Trascinando uno o più file dalla finestra di sistema del dispositivo e rilasciandoli nell'area preposta, inizia il caricamento.
- Durante il caricamento viene mostrato il progresso tramite un’indicazione espressa in termini percentuali, in sovraimpressione rispetto all’icona di sfondo.
- Al termine del caricamento, l’icona di sfondo mostra un simbolo di conferma.
Variante Avatar
- Cliccando sulla miniatura dell'immagine, viene mostrata la finestra di sistema per selezionare l’immagine desiderata.
- Al termine del caricamento, l’immagine si aggiorna.
Variante Galleria
- Cliccando sul riquadro con etichetta “Carica immagine” è possibile selezionare un’immagine e confermare il caricamento.
- Al termine del caricamento, l’immagine viene aggiunta alla lista delle miniature (thumbnail) visualizzate.
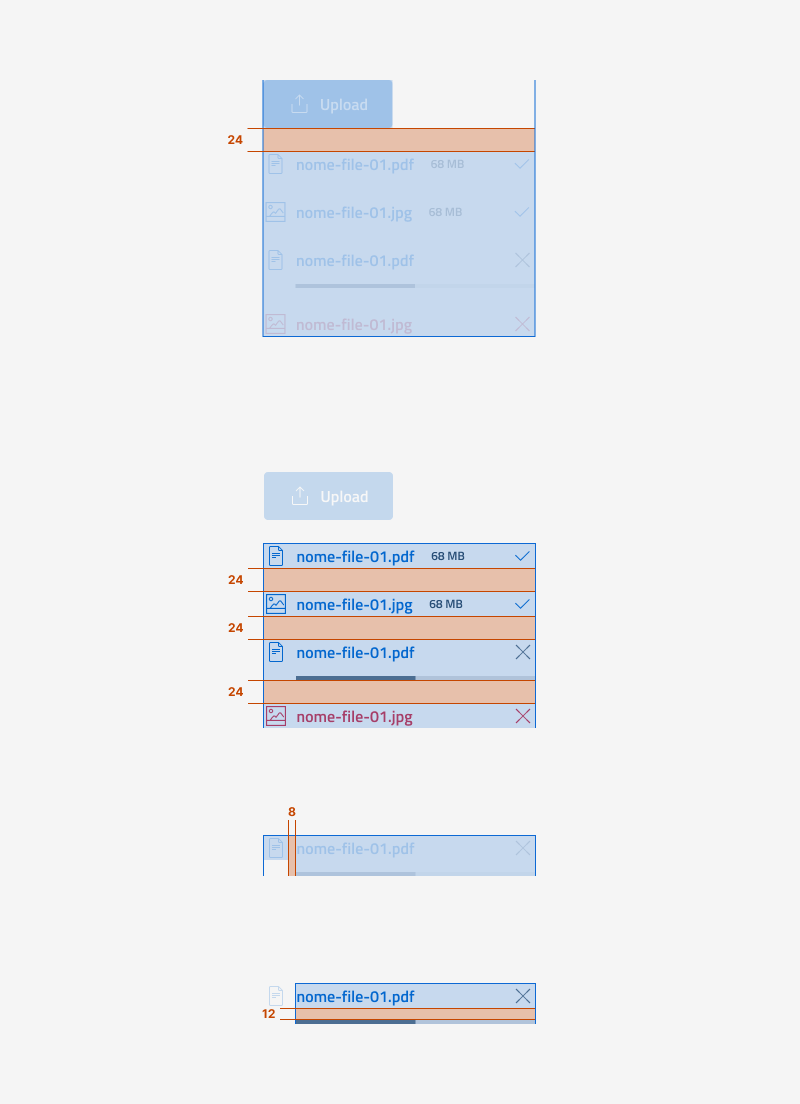
Specifiche di design
Tutte le misure indicate sono espresse in px
Variante Lista

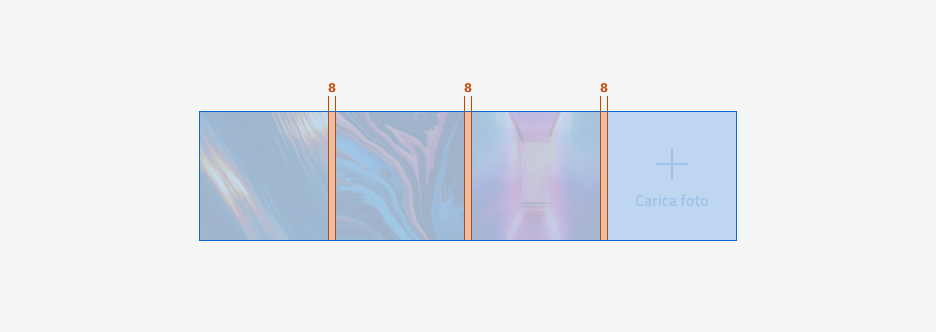
Variante Galleria

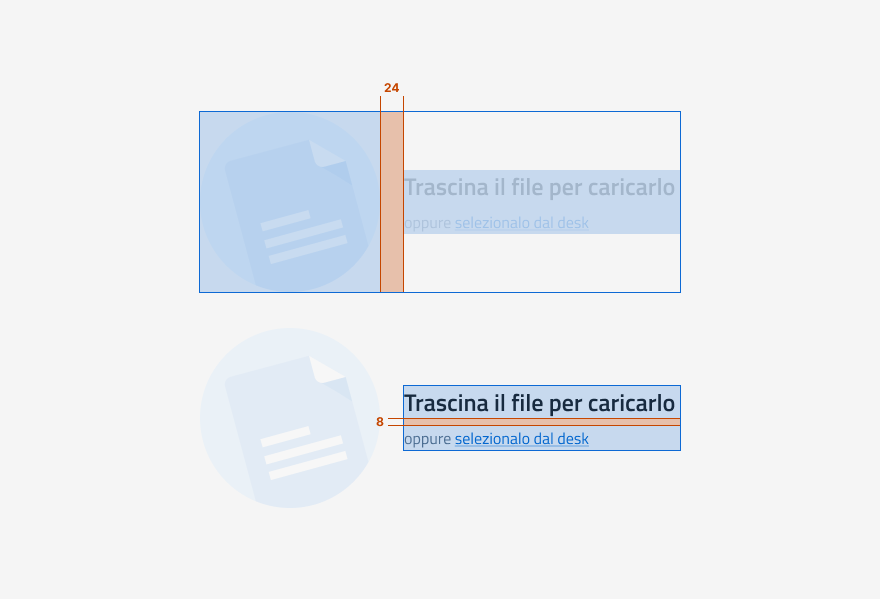
Variante Drag and Drop

Come iniziare
Scopri come utilizzare tutti gli strumenti pensati per progettare interfacce ed esperienze dei servizi pubblici
Come iniziare
Scopri come utilizzare tutti gli strumenti pensati per progettare interfacce ed esperienze dei servizi pubblici